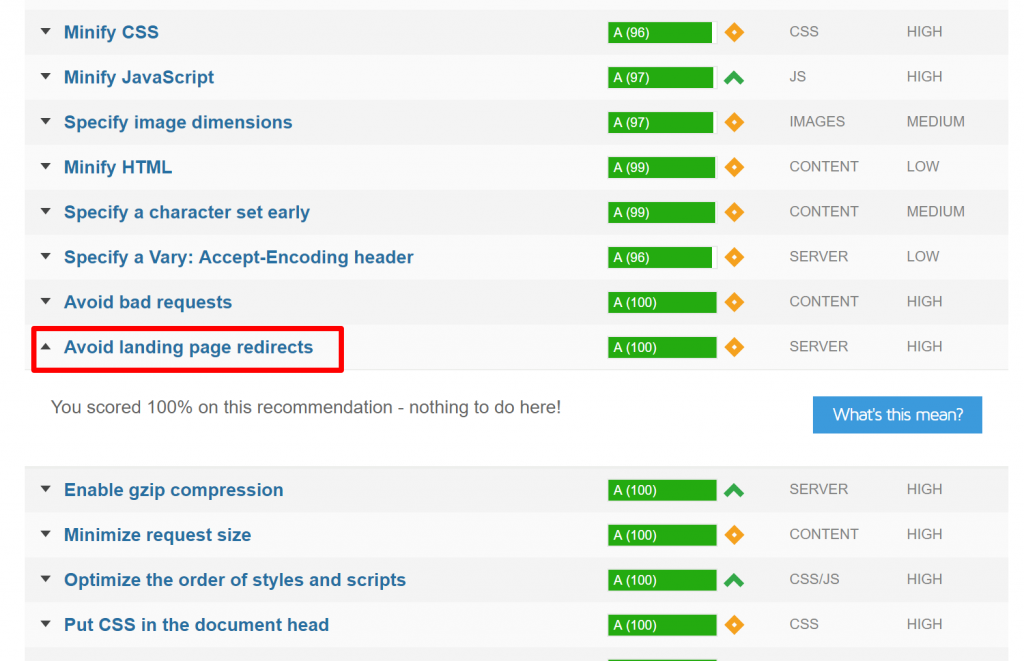
Haben Sie jemals ein Tool wie PageSpeed Insights oder GTMetrix verwendet, um die Leistung Ihrer Website zu überprüfen? Wenn die Analyse abgeschlossen ist, haben Sie vielleicht eine Warnung gesehen, wie 'Vermeiden Sie Weiterleitungen auf der Landing-Page' oder 'Vermeiden Sie mehrere Seitenweiterleitungen'.

Was ist eine Landing-Page-Weiterleitung?
Eine Weiterleitung der Landing-Page kann definiert werden als das Vorhandensein von mehr als einer Weiterleitung von einer URL zu einer endgültigen Landing-Page. Ein Beispiel wäre eine Weiterleitung von abc.com >> https://abc.com >> https://www.abc.com.
Wenn es Weiterleitungen von Ihrer Startseite oder Landingpage gibt, erhöht sich die Zeit, die eine Seite zum Laden benötigt. Während der Ladezeit wird dem Benutzer nichts angezeigt.
Langsamere Seitengeschwindigkeit führt zu hohen Absprungraten und folglich weniger Traffic auf Ihrer Website, weniger Konversionen und sogar Verkäufe, wenn Sie ein Unternehmen sind. Es schafft auch schlechte Benutzererfahrungen und macht es Suchmaschinen-Bots schwerer, Ihre Website zu durchsuchen.
Landing-Page-Weiterleitungen sind definitiv ein SEO-Problem, das nicht ignoriert werden kann.
Wie funktionieren Weiterleitungen?
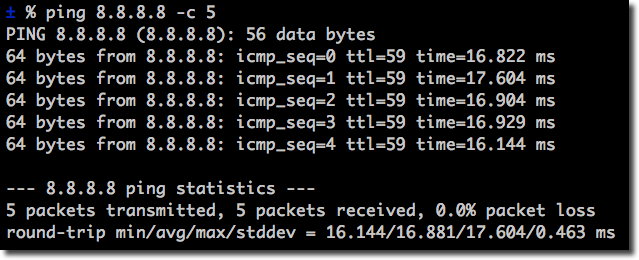
Jedes Mal, wenn eine Umleitung stattfindet, wird dies als ein Benutzer interpretiert, der eine HTTP-Anfrage an den Server sendet. Der Server sendet dann eine Antwort auf die Anfrage des Benutzers. Die gesamte in diesem Zyklus verbrachte Zeit wird als Round-Trip Time (RTT) bezeichnet.
Je mehr RTT-Zyklen es gibt, desto länger dauert es, bis eine Website geladen ist.
Wie beeinflussen Landing-Page-Weiterleitungen die SEO?
Wie erwähnt, können Weiterleitungen zu einer langsameren Ladezeit der Website führen. Die Geschwindigkeit der Website ist ein wichtiger Faktor für SEO. Sie wurde als Rankingfaktor für Desktop-Seiten verwendet und wird nach dem Page Speed Update im Jahr 2018 nun auch für mobile Seiten verwendet.
Lassen Sie uns weiter untersuchen, wie Weiterleitungen von Landing Pages die SEO beeinflussen:
Sie führen zu nicht indexierbaren Landingpages
Laut Google muss eine Landingpage weniger als 10 Weiterleitungen haben. Wenn es mehr als 10 sind, dann stuft Google Ihre Landingpage als nicht durchsuchbar ein. Das bedeutet, dass Ihre Website möglicherweise nie in den Suchergebnissen angezeigt wird, selbst wenn sie im Index von Google existiert. Wenn sie angezeigt wird, zeigt sie möglicherweise nicht Ihren aktuellsten Inhalt.
Sie führen zu schlechten Benutzererfahrungen
Wenn Sie Weiterleitungen auf Ihrer Landingpage haben, wird dem Benutzer nichts angezeigt, wenn die Landingpage zur endgültigen URL umgeleitet wird. Noch schlimmer ist, dass der Benutzer auch warten muss, bis die endgültige URL geladen ist.
Laut Google werden etwa 53% der Webseitenbesuche abgebrochen, wenn eine mobile Webseite mehr als 3 Sekunden zum Laden benötigt. Die Round-Trip-Time (RTT) erhöht sich mit Weiterleitungen und reicht von weniger als einer Millisekunde bis über eine Sekunde.

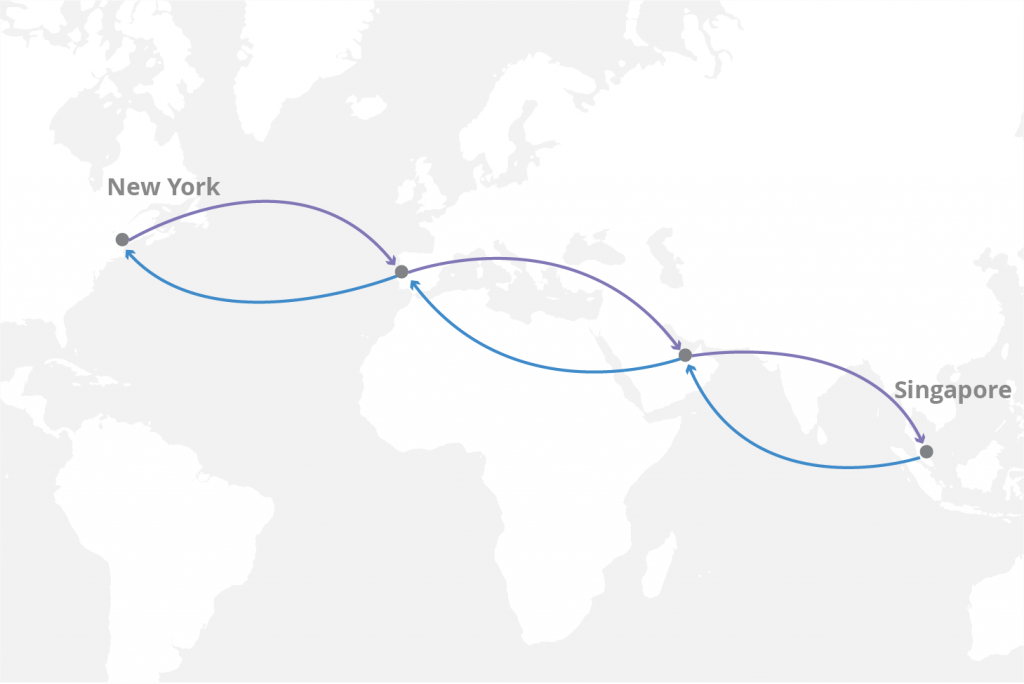
Bild von Cloudflare
Wenn die RTT eine Sekunde beträgt und es 3 Links gibt, zu denen die Landingpage weiterleitet, dann werden die drei Sekunden vorbei sein, noch bevor die endgültige Seite geladen ist.

Bild von Cloudflare
Zu diesem Zeitpunkt wird der Benutzer bereits frustriert sein und höchstwahrscheinlich die Seite verlassen.
So beheben Sie Weiterleitungen von Landing Pages
Verwenden Sie responsives Design
Es ist eine gängige Praxis, Nutzer von der Desktop-Version einer Website auf die mobile Version umzuleiten. Dies ist einer der Hauptgründe dafür, dass mobile Websites tendenziell langsamer sind, zusätzlich zu der Tatsache, dass mobile Geräte möglicherweise langsamere Internetverbindungen nutzen. Wie Sie sehen können, verschärfen Weiterleitungen das Problem nur, was zu schlechten Nutzererfahrungen führt.
Die Verwendung eines responsiven Layouts wird die Notwendigkeit eliminieren, Nutzer von der Web- auf die mobile Version Ihrer Seite umzuleiten. Es wird auch sicherstellen, dass die Nutzer Inhalte sehen, die über Geräte hinweg genau gleich sind. Es kann jedoch unterschiedliche Gestaltungen geben, aber die Hauptbotschaft sollte nicht abweichen.
Direkten Zugriff auf Nicht-HTML-Ressourcen einrichten
Ihre nicht-HTML-Ressourcen - Bilder, eingebettete Videos und CSS sollten direkt aufgerufen werden (keine Weiterleitung zum Herunterladen notwendig), bevor sie dem Benutzer angezeigt werden. Es könnte hilfreich sein, die Bilder auf Ihrer Landingpage in Ihrer Datenbank zu speichern, anstatt Links zu veröffentlichten Stockbildern zu verwenden.
Wenn Ihre Ressourcen anderswo gespeichert sind, muss Ihre Website auf eine andere Website umleiten, um auf sie zuzugreifen. Es versteht sich von selbst, dass dies die RTT-Zyklen erhöhen wird. Die Ressourcen können auch betroffen sein, wenn die Website, auf der sie gespeichert sind, irgendwelche Probleme hat oder wenn sie gelöscht wird. Dies würde die Situation verschlimmern, da dem Benutzer ein 404 angezeigt würde.
Das abschließende Slash korrekt implementieren
Doppelter Inhalt ist zweifellos ein Problem, das Sie als Webmaster vermeiden möchten. Wenn Sie keine Umschreibregeln haben, kann Ihre Landing-Page-URL 8 verschiedene Versionen haben, besonders wenn Sie ein CMS wie WordPress verwenden. Hier ist ein Beispiel für die Versionen, die Sie wahrscheinlich haben werden:
http://www.abc.com/blog
http://www.abc.com/blog/
https://www.abc.com/blog
https://www.abc.com/blog/
http://abc.com/blog
http://abc.com/blog/
https://abc.com/blog
https://abc.com/blog/
Um dieses Problem zu beheben, werden Rewrite-Regeln zur .htaccess-Datei hinzugefügt. Webmaster schreiben die Regeln nicht immer korrekt, was zu weiteren Problemen führen kann, insbesondere mit dem abschließenden Schrägstrich.
Es gibt viele Diskussionen darüber, wann man den abschließenden Schrägstrich verwenden sollte und wann nicht. Es ist jedoch klar, dass Google eine Seite, die zwei URLs hat - eine mit einem abschließenden Komma und eine ohne - als zwei verschiedene Seiten interpretieren wird, auch wenn die URL dieselbe Seite öffnet, wie im obigen Beispiel.
Es ist auch klar, dass der abschließende Schrägstrich konventionell verwendet wurde, um zwischen Dateien und Verzeichnissen zu unterscheiden. Wo ein abschließender Schrägstrich vorhanden ist, weist diese URL auf ein Verzeichnis hin. Das Gegenteil ist der Fall.
Wenn Sie zum Beispiel http://abc.com/ eingeben und auf https://www.abc.com umgeleitet werden,
es gibt zwei Weiterleitungen
http://abc.com/ >> (http://www.abc.com/ >> https://www.abc.com).
Auch wenn der Benutzer versucht hat, den abschließenden Schrägstrich einzugeben, indem er ihn in den Browser eingibt, wurde er trotzdem zu einer URL ohne Schrägstrich umgeleitet. Es besteht die Möglichkeit, dass der Inhalt auf diesen beiden Seiten nicht genau derselbe ist. Dies stellt ein Problem für einen aufmerksamen Benutzer dar. Sie könnten denken, dass die Seite, die sie gesucht haben, verschoben oder bearbeitet wurde und die Website schließen.
Beachten Sie, dass Stammverzeichnisse nachgestellte Schrägstriche verwenden und nicht umgeleitet werden.
Wie implementieren Sie dann korrekt den abschließenden Schrägstrich?
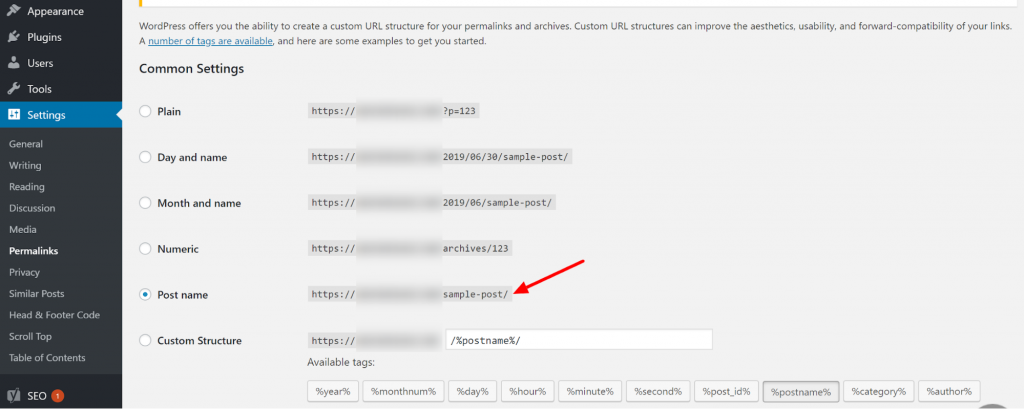
Trailing Slash bei WordPress
Der einfachste Weg, dies in WordPress zu beheben, besteht darin, zu Einstellungen>>Permalinks zu gehen und zu überprüfen, ob sich Ihr Schrägstrich am Ende der URL befindet. Wenn nicht, können Sie eine ‚Benutzerdefinierte Struktur‘ erstellen und den Schrägstrich manuell hinzufügen:

Verwenden von Rewrite-Regeln
Der Trick liegt in der Reihenfolge der Rewrite-Regeln. Die Regeln werden von oben nach unten gelesen. Beginnen Sie mit der Überprüfung des abschließenden Schrägstrichs, gefolgt von www und schließlich https. Auf diese Weise wird die URL, wenn sie eine der Spezifikationen 'verletzt', nur einmal umgeleitet.
Daher sollte die Diskussion nicht darum gehen, wann man den abschließenden Schrägstrich verwenden sollte, sondern wie man seine Überprüfungsreihenfolge in der .htaccess-Datei korrekt implementiert. Auf diese Weise wird es, selbst wenn man ihn bei einer Datei verwendet, nur eine Weiterleitung geben. Wenn man ihn bei einem Verzeichnis verwendet, dann wird es keine Weiterleitungen geben.
Hier ist der korrekte Code, den Sie zu Ihrer .htaccess-Datei hinzufügen müssen:
RewriteEngine an
RewriteCond %{REQUEST_URI} /(.+)/$
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^ https://www.example.com/%1 [R=301,L]
RewriteCond %{REQUEST_URI} !(.+)/$
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^(.+)$ https://www.example.com/$1/ [R=301,L]
RewriteCond %{HTTP_HOST} !^www\.(.*)$ [ODER,NC]
RewriteCond %{https} aus
RewriteRule ^(.*)$ https://www.example.com/$1 [R=301,L]Überwachen Sie Ihre Weiterleitung
Sie wissen möglicherweise nicht, wie Ihre Landingpage weiterleitet. Obwohl Sie dies manuell tun könnten, indem Sie jede der oben genannten 8 Versionen wie in unserem Beispiel eingeben, erfassen Sie möglicherweise nicht alle Benutzerfälle. Manchmal leitet die Seite überhaupt nicht weiter. Ein Benutzer könnte https://abc.com/ eingeben und eine Warnung erhalten, dass ihre Verbindung nicht privat ist, was sie sich fragen lassen könnte, was sie falsch eingegeben haben. Sie haben vielleicht nicht einmal die Zeit, darüber nachzudenken, was das Problem sein könnte. Sie werden wahrscheinlich die Seite schließen und zu einer Konkurrenzseite wechseln.

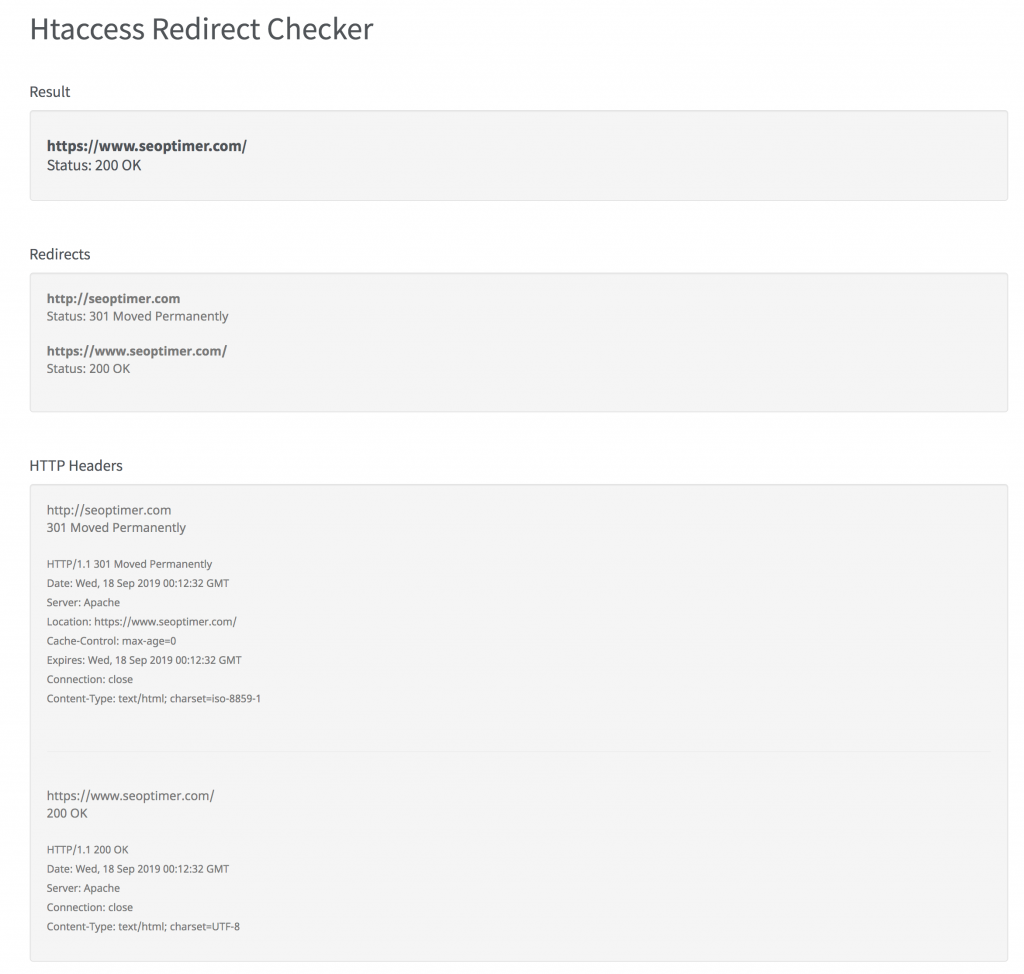
Sie können ein Tool wie den Htaccess Redirect Checker von SEOptimer verwenden, um zu überwachen, wie Ihre URL weitergeleitet wird. Sie können alle oben genannten 8 Versionen eingeben. Sie erhalten eine detaillierte Aufschlüsselung, zu welcher URL jede von ihnen weitergeleitet wird, den Statuscode, das Schema, den Host, den Pfad, die Statusmeldung, die Antwort-Header und die Anzahl der Weiterleitungen.

Sie werden diejenigen sehen, die korrekt weiterleiten und diejenigen, die Fehler verursachen. Sie werden auch sehen, wie viel Zeit jede Weiterleitung in Anspruch nimmt. Wenn viel Zeit aufgewendet wird, müssen Sie das beheben.
Es ist jedoch ratsam, das 'einfache Domain' zu überprüfen, zum Beispiel abc.com, um zu sehen, wie viele Weiterleitungen benötigt werden, um zu https://www.abc.com zu gelangen. Wenn dies funktioniert, dann verwenden Sie Ihre spezifische Landing-Page-URL wie in https://www.abc.com/blog/
Überprüfung auf alte Weiterleitungen
Sie hatten möglicherweise Landing-Pages, die für eine bestimmte Zeit oder einen bestimmten Grund verwendet wurden, zum Beispiel für Weihnachtsangebote. Sie müssen überprüfen, ob es Weiterleitungen zu solchen veralteten Seiten gibt (falls sie noch existieren).
Eine Möglichkeit, dies zu tun, ist die Verwendung eines Tools wie dem Screaming Frog Redirect Checker. Solche Tools durchsuchen Ihre Website und ermöglichen es Ihnen, das URL-Ziel anzuzeigen.
Wie man Weiterleitungen auf Landing-Pages in WordPress behebt
Es ist nicht ratsam, Plugins zu verwenden, um Weiterleitungsprobleme bei WordPress zu beheben. Dies liegt daran, dass es zu mehr Code führen kann, der ausgeführt werden muss, und sogar zu mehr Ressourcen.
Hier ist, was Sie verwenden können:
Tools, die es Ihnen ermöglichen, Umleitungswerkzeuge direkt auf Ihrem Server hinzuzufügen
Ein Beispiel hierfür ist Kinsta, das Ihnen mehrere Optionen bietet:
- Hinzufügen der Umleitungregeln direkt im Dashboard
- Massenimport einer CSV-Datei mit Ihren Weiterleitungen
- Verwendung von regulären Ausdrücken (regex)
.htaccess
Sie können auch Umleitungregeln zu Ihrer .htaccess-Datei hinzufügen. Beziehen Sie sich auf den Code im Abschnitt mit dem abschließenden Schrägstrich. Wenn dies nicht funktioniert, müssen Sie Plugins entfernen.
Sie können auch Ihre Website-URL in wp-site und wp-options in der Datenbank bearbeiten. Sicherzustellen, dass SSL ordnungsgemäß installiert ist (ohne Plugins), kann es auch erleichtern, Ihr Problem bei WordPress zu lösen.
Zusammenfassend
Das Konzept von Landing-Page-Weiterleitungen ist wirklich ein heikles Gleichgewicht zwischen Seitengeschwindigkeit, großartigem UX und UI-Design und Sicherheit. Während man einerseits eine visuell ansprechende und sichere Seite haben möchte, muss sie so schnell wie möglich laden, wenn die Benutzer überhaupt erst deinen großartigen, einzigartigen Inhalt sehen sollen. Es ist ratsam, mit deinem SEO-Experten und Entwickler zusammenzuarbeiten, um sicherzustellen, dass die Weiterleitungen auf deiner Seite absolut notwendig sind.