
Table des matières
Qu'est-ce que l’assurance qualité Web ?
En quoi l’assurance qualité Web diffère-t-elle des autres types de tests ?
Assurance qualité vs tests utilisateurs
Assurance qualité vs tests fonctionnels
Assurance qualité vs tests d'exigences
Assurance qualité vs tests de conception
Comment réaliser les tests d'assurance qualité Web
Meilleures pratiques en matière d'assurance qualité
Quels outils pouvez-vous utiliser pour l’assurance qualité web de votre site web ?
Liste de contrôle assurance qualité du site web
Introduction
Votre site doit fonctionner comme il était prévu lorsque vous l'avez construit. Sinon, vos utilisateurs finiront par perdre confiance en votre marque, ce qui entraînera une perte de revenus et de prospects. 67 % des consommateurs citent les mauvaises expériences comme raison de leur désabonnement. 4 % des clients se plaignent directement à l'entreprise d'une mauvaise expérience, et 91 % des clients mécontents quittent simplement l'entreprise sans formuler de plainte.
Le Systems Sciences Institute d'IBM a signalé que "le coût de la correction d'une erreur découverte après la mise sur le marché d'un produit était quatre à cinq fois plus élevé que celui d'une erreur découverte pendant la conception, et jusqu'à 100 fois plus élevé que celui d'une erreur identifiée pendant la phase de maintenance".
Le World Quality Report a recommandé aux entreprises de limiter le budget de l’assurance qualité Web à 25 % des coûts de développement. Cette recommandation universelle découle d'une compréhension de ce qui est « raisonnable » pour maintenir la qualité, la sécurité et l'amélioration de l'expérience du client, tout en n'entravant pas le potentiel de nouveaux développements.
Qu'il s'agisse d'un site d'affiliation, d'une entreprise locale, d'un logiciel-service ou d'un simple site HTML, lorsque les internautes voient des erreurs, ils se contentent de cliquer sur le bouton « retour » et vous ne les reverrez plus jamais.
Dans cet article, nous allons découvrir le concept d'assurance qualité Web, son importance, sa différence avec les tests, la façon de s'assurer de la qualité de votre site, les meilleures pratiques à suivre et une liste de contrôle Assurance Qualité que vous pouvez adopter pour faciliter votre travail.
Qu'est-ce que l’assurance qualité Web ?
L’assurance qualité Web peut être définie comme le processus consistant à tester un site Web afin de découvrir des erreurs ou des oublis qui n'ont peut-être pas été notés lors du développement ou de la conception du site avant sa mise en ligne.
Ce processus est également appelé « test Assurance Qualité ». Notez que l'Assurance Qualité commence bien plus tôt, avant même le début du développement.
Elle commence dès que les exigences du site Web sont définies et se termine par les tests. Sa préoccupation première est la qualité de l'ensemble du site, ce qui va bien au-delà de la simple correction des bogues.

En quoi l’assurance qualité Web diffère-t-elle des autres types de tests ?
Comme nous l'avons mentionné, l’assurance qualité Web est un processus, et non une tâche ponctuelle. Voici en quoi elle diffère des autres types de tests :
Assurance qualité vs tests utilisateurs
Il est important de faire la différence entre les tests d'assurance qualité et les tests utilisateurs. Les deux peuvent viser les mêmes objectifs (une excellente expérience utilisateur - UX - et une fonctionnalité adéquate du site web), mais il existe plusieurs différences entre eux.
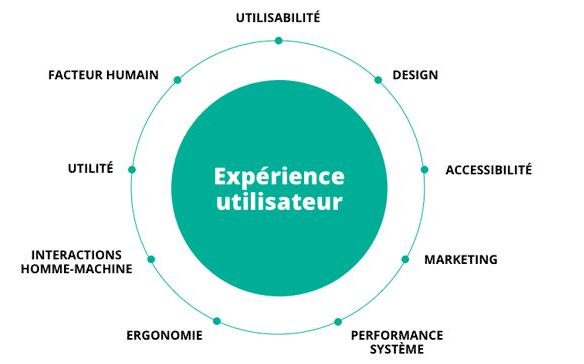
Les tests utilisateurs consistent simplement à observer et à analyser la manière dont les utilisateurs utilisent et interagissent avec le site web, ainsi que leur opinion sur l'expérience qu'ils en retirent. Il s'agit également de trouver ce qui n'est pas clair et ce qui peut prêter à confusion pour l'utilisateur. En fin de compte, il s'agit de comparer l'expérience de l'utilisateur et l'utilisation réelle du site Web avec l'utilisation prévue par le développeur, ainsi que l'expérience de l'utilisateur imaginée par le webmaster.

Source de l'image : Le Digital Lab
L'Assurance Qualité diffère du test utilisateur en ce qu'elle est effectuée avant la publication du site web et qu'elle est réalisée par un testeur Assurance Qualité (et non par les utilisateurs). Le testeur simule différentes actions de l'utilisateur sur le site afin de voir si elles fonctionnent comme prévu.
Les deux (Assurance Qualité et tests utilisateurs) sont toutefois complémentaires, et les données ou le retour d'information recueillis par les deux processus sont essentiels pour garantir que le site web fonctionne comme prévu et que les normes UX ont été respectées.
Assurance qualité vs tests fonctionnels
Les tests fonctionnels peuvent être définis comme un processus d'assurance qualité Web basé sur les exigences de conception spécifiées du composant particulier qui est testé. Il s'agit de saisir ou d'alimenter des données d'entrée, puis d'analyser les résultats.
L'assurance qualité Web, quant à elle, ne se limite pas à un composant particulier ou à des exigences de conception spécifiques. L'Assurance Qualité s'assure que l'ensemble du site est de bonne qualité, de son fonctionnement à son attrait pour l'utilisateur. Elle comprend également des tests avant la mise en ligne du site.
Assurance qualité vs tests d'exigences
Le test des exigences consiste à utiliser les exigences et les attentes du client pour évaluer la présentation, le prototype ou la version alpha d'un site.
L'Assurance Qualité intervient pour décomposer les spécifications et les exigences des utilisateurs telles qu'elles sont définies dans les documents de conception approuvés par le client, ainsi que d'autres exigences exprimées par ailleurs.
Les spécifications sont ensuite simplifiées et intégrées dans les différentes phases de développement, et finalement utilisées pour tester les exigences.
Assurance qualité vs tests de conception
Les tests de conception examinent l'aspect et la convivialité du site. L’assurance qualité Web vérifie si l'aspect et la convivialité sont conformes à la mise en page et à la conception documentées.
Autres types de tests :
Test de régression - il s'agit d'évaluer si les modifications apportées à votre site affectent d'autres parties du site. Il vérifie si une modification du code, par exemple, ne casse pas le site.Test d'intégration - il s'agit de vérifier si les services ou sources tiers fonctionnent comme prévu lorsqu'ils sont intégrés à votre site. Ces services peuvent inclure des API.
Test de performance - il s'agit de vérifier si le site peut supporter les pics de trafic et les surcharges. Ce test peut également porter sur la vitesse de chargement du site.
Pourquoi est-ce important ?
L’assurance qualité Web vise à garantir que l'interface utilisateur (IU) du site fonctionne comme prévu (il n'y a pas de bogues). Elle permet également de s'assurer que l'expérience de l'utilisateur est excellente. Voici les autres avantages des tests d'Assurance Qualité :
- Montrez que votre marque est réputée. Lorsque tout fonctionne comme il se doit sur votre site, les clients associent votre marque à l'excellence. Ils voudront donc acheter vos produits, payer pour vos services et être associés à votre marque.
- Elle pourrait révéler des problèmes aux conséquences désastreuses, par exemple une vulnérabilité critique en matière de sécurité.
- Permet la livraison d'un site fiable. Vous êtes sûr de la performance de votre site, les préoccupations concernant les incohérences sont donc minimes.
- En fin de compte, cela permet à l'entreprise d'économiser de l'argent et du temps qui auraient été perdus à corriger des bogues longtemps après la publication du site. Il est également moins coûteux de corriger un bug avant la publication du site qu'après. Aucun utilisateur ne sera affecté, votre service clientèle n'aura pas besoin d'expliquer aux utilisateurs pourquoi le site ne fonctionne pas comme prévu et vous n'aurez pas besoin de « fermer le site » pour le corriger, ce qui entraînerait une perte de trafic et d'activité.
Comment réaliser les tests d'assurance qualité Web
L’assurance qualité Web n'est pas une mince affaire. Il faut investir du temps et de l'argent pour s'assurer qu'un site de haute qualité est livré aux utilisateurs. Selon la complexité du site et les spécificités du projet, l’assurance qualité Web peut représenter jusqu'à 50 % du budget alloué.
Afin de réaliser efficacement l’assurance qualité d'un site Web, vous devez définir un processus qui sera suivi tout au long de la phase de test. Ce processus est communément appelé « flux de processus Assurance Qualité ». Le flux de processus décompose le temps nécessaire par phase de test, en fonction du budget disponible et de la priorité.

Source de l'image : K-Lya
Facteurs à prendre en compte lors de la conception d'un flux de processus d'Assurance Qualité
Plusieurs facteurs doivent être pris en compte lors de la conception d'un flux de processus d'Assurance Qualité. Il s'agit notamment de :
Audience
Avant même de commencer à réfléchir au site, vous devez vous demander pour qui vous le construisez. Cela vous aidera à définir les plates-formes correctes que votre public utilise le plus. Et cela vous sera utile pour restreindre les environnements de test, par exemple, les navigateurs à utiliser et les appareils à tester.
Type d'application
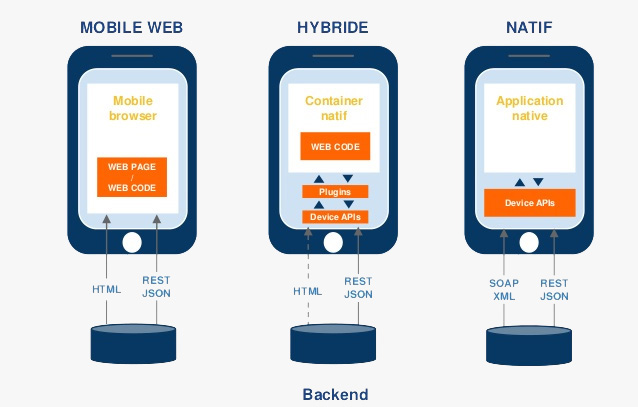
Vous devez prendre en compte le type d'application que vous testez, car les approches de test diffèrent selon le type de site. Votre site est-il statique ou dynamique ? Allez-vous tester un site mobile ?

Source de l'image : Taktil
Spécificité du test
Le test doit être bien défini et décrit, et couvrir un scénario dont le résultat est clairement défini. Définissez les hypothèses et les conditions préalables. Utilisez autant de « données réelles » que possible (aussi proches que possible des données de l'utilisateur).
Niveau de risque
Construisez-vous un site à haut ou à bas risque ? Le niveau de risque est déterminé par la fonctionnalité du site et le secteur d'activité. Par exemple, si votre site recueille des informations sur les utilisateurs, vous devez vérifier que les informations saisies sont correctes. En outre, vous devez vérifier la confidentialité de ces informations. Si des transactions financières sont effectuées par le biais de votre site, vous devez effectuer des tests de sécurité approfondis.
En revanche, pour un site statique, l'accent doit être mis sur l'interface utilisateur et les fonctionnalités.
Nombre estimé d'utilisateurs
Travailler avec un nombre estimé d'utilisateurs facilite les tests de performance. Cela permet de vérifier le stress et la charge (ou le trafic) que le site peut supporter en une seule fois lors d'un pic de trafic.
Outils à utiliser
Vous devez réfléchir aux outils de test que vous allez utiliser. Vous devrez peut-être utiliser différents outils pour différents types ou phases de test. Vous pouvez avoir besoin de différents outils pour les tests inter-navigateurs et d'autres pour les tests de performance. Déterminez le degré d'automatisation dont vous avez besoin. Vous pouvez utiliser des outils qui automatisent certaines parties de vos tests, par exemple, comme l'outil CloudQA qui automatise les tests de régression.
La plateforme sur laquelle le site est accessible
Si le site est destiné à être consulté sur plusieurs plates-formes ou navigateurs, vous devez tenir compte des tests multiplateformes.
Meilleures pratiques en matière d'Assurance Qualité
Il y a un certain nombre de choses que vous devez faire pour mettre en œuvre efficacement votre flux de processus d'Assurance Qualité. Dans cette section, nous examinons les meilleures pratiques d'Assurance Qualité :
- Définissez les utilisateurs qui se serviront du produit final.
- Suivez votre liste de contrôle pour chaque phase ou type de test.
- Faites un test en utilisant un site d'essai (un site qui simule le site réel).
- Planifiez le temps que doit prendre chaque phase de test.
- Testez le plus tôt possible - testez les nouvelles fonctionnalités dès qu'elles sont ajoutées.
- Utilisez une approche d'assurance qualité Web agile (testez à la fin des différentes étapes du développement).
- Donnez la priorité aux corrections de bogues, en fonction de leur importance pour la fonctionnalité de votre site.
- Automatisez autant que possible, en particulier les parties du site présentant un risque élevé. Ne pas « sur-automatiser », cependant. Testez en priorité les parties où l'automatisation est la plus adaptée.
- Efforcez-vous d'établir une approche collaborative entre votre équipe d'assurance qualité Web et l'équipe de conception/développement.
- Créez une carte mentale du site, un visuel qui vous aidera à voir la structure de votre site afin de vous faire une idée de l'étendue du travail et d'identifier les parties auxquelles vous devez donner la priorité.
Quels outils pouvez-vous utiliser pour l’assurance qualité Web de votre site web ?

L’assurance qualité Web peut être un processus décourageant s'il est effectué manuellement. Comme nous l'avons déjà mentionné, vous devez automatiser lorsque cela est nécessaire et lorsque cela est possible. Il est facile de tester votre site sur votre navigateur et votre PC et de penser qu'il sera beau et fonctionnera comme prévu sur tous les navigateurs et appareils, et que les utilisateurs sauront intuitivement quoi faire. Vous devrez peut-être utiliser un ensemble d'outils pour vous aider à tester les différentes phases de votre processus d'assurance qualité Web. Voici les outils que vous pouvez utiliser pour faciliter vos tests d'Assurance Qualité :
TestRail
TestRail est un logiciel de test entièrement basé sur le web, avec des aperçus en temps réel pour vous aider à suivre vos progrès. Vous pouvez l'utiliser dans le nuage ou le télécharger. L'outil s'intègre facilement aux outils d'automatisation des tests.
SmartBear
Cet outil basé sur le cloud permet d'exécuter des tests sur les navigateurs mobiles et de bureau. Plus de 2050 navigateurs sont disponibles pour les tests. Il sera utile pour les tests de compatibilité et de régression. Il est fourni avec un essai gratuit.
Web Developer Form Filler
Si vous utilisez des formulaires sur votre site, même s'ils sont aussi simples qu'un formulaire de contact, vous devez tester si le formulaire n'autorise que le type de saisie spécifié par l'utilisateur, s'il soumet les informations correctes, ou même si les informations partagées (surtout s'il s'agit d'informations personnelles de l'utilisateur) apparaissent sur l'URL du navigateur. Consultez l'extension chrome form filler.
L'outil Form Filler de Web Developer vous permet de tester la fonctionnalité d'un formulaire. Il vous suffit de saisir les valeurs que vous souhaitez dans vos champs de saisie, et l'outil les remplira automatiquement pour vous. De cette façon, vous pouvez tester vos formulaires plus rapidement.
Ranorex Webtestit
Cet outil est idéal pour tester l'interface utilisateur sur tous les navigateurs et systèmes d'exploitation (Mac, Android, Windows et Linux). Avec Ranorex, vous pouvez effectuer tous les tests sur votre PC ou votre bureau local. Il est livré avec un essai gratuit et des rapports de test intégrés.
Window Resizer
Window Resizer est une extension Chrome qui vous aide à visualiser l'aspect de votre site à différentes tailles de fenêtre. Cet outil vous permet de tester les tailles les plus couramment utilisées pour les ordinateurs de bureau et les mobiles. Vous pouvez également ajouter des tailles d'écran personnalisées. L'outil vous donne un aperçu du contenu qui devrait se trouver au-dessus du pli, et des suggestions pour améliorer l'apparence de votre écran sur différentes tailles d'écran.
CloudQA
L'outil CloudQA peut être utilisé par des testeurs de tous niveaux, même ceux qui n'ont pas de compétences en développement technique ou en conception. Vous pouvez l'utiliser pour les tests de régression et il fournit un retour d'information instantané. Il est capable d'exécuter des centaines de tests en même temps sur plusieurs navigateurs. Son modèle de tarification est le suivant : vous ne payez que pour ce que vous utilisez. Vous pouvez même utiliser l'outil comme une extension de navigateur pour vous aider à enregistrer vos tests.
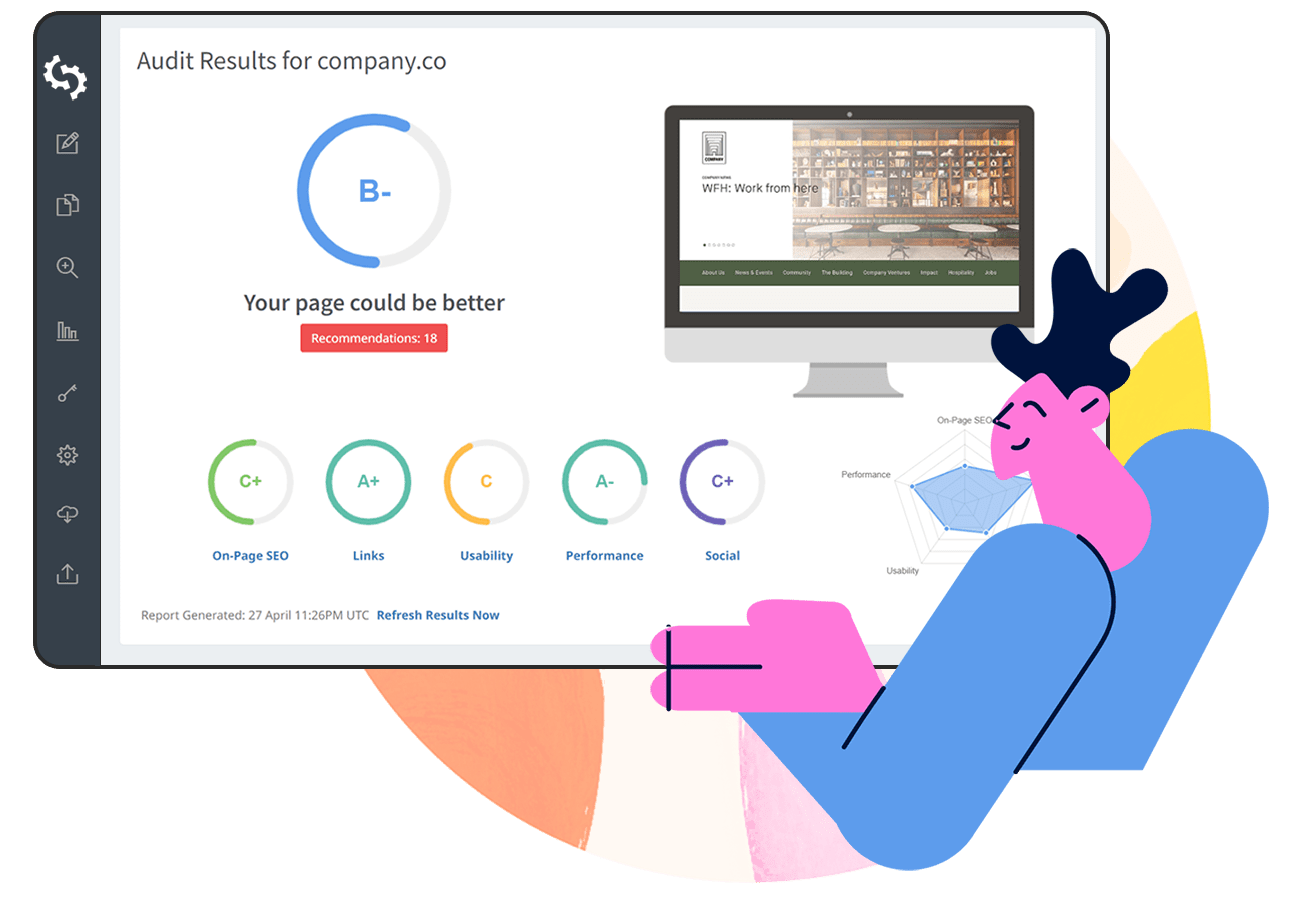
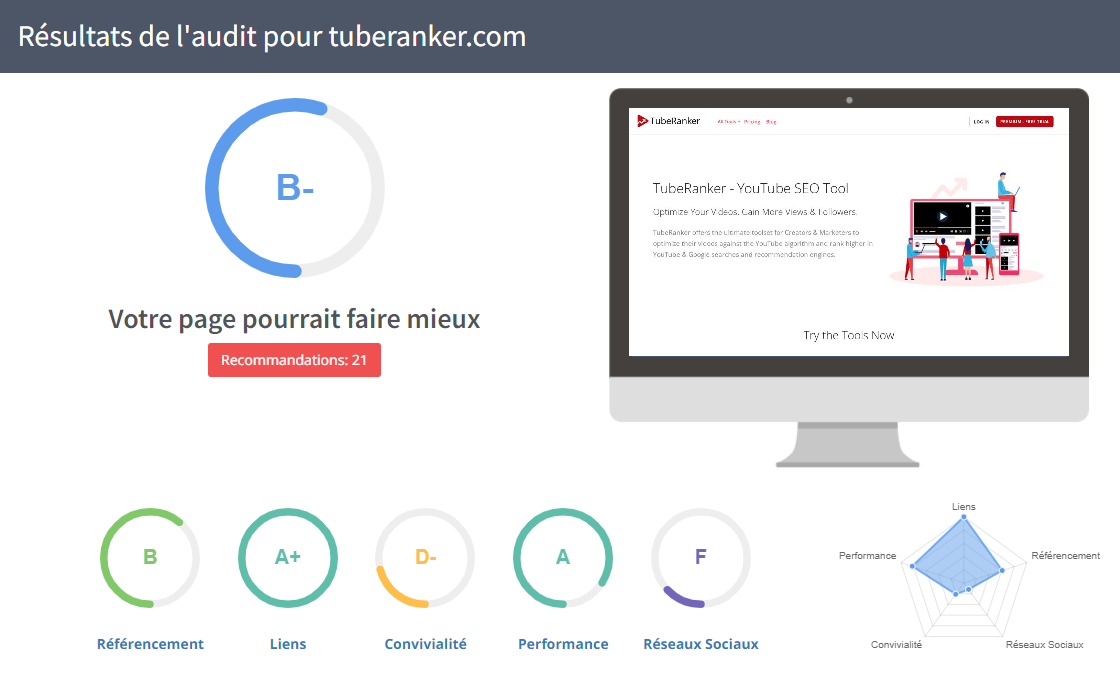
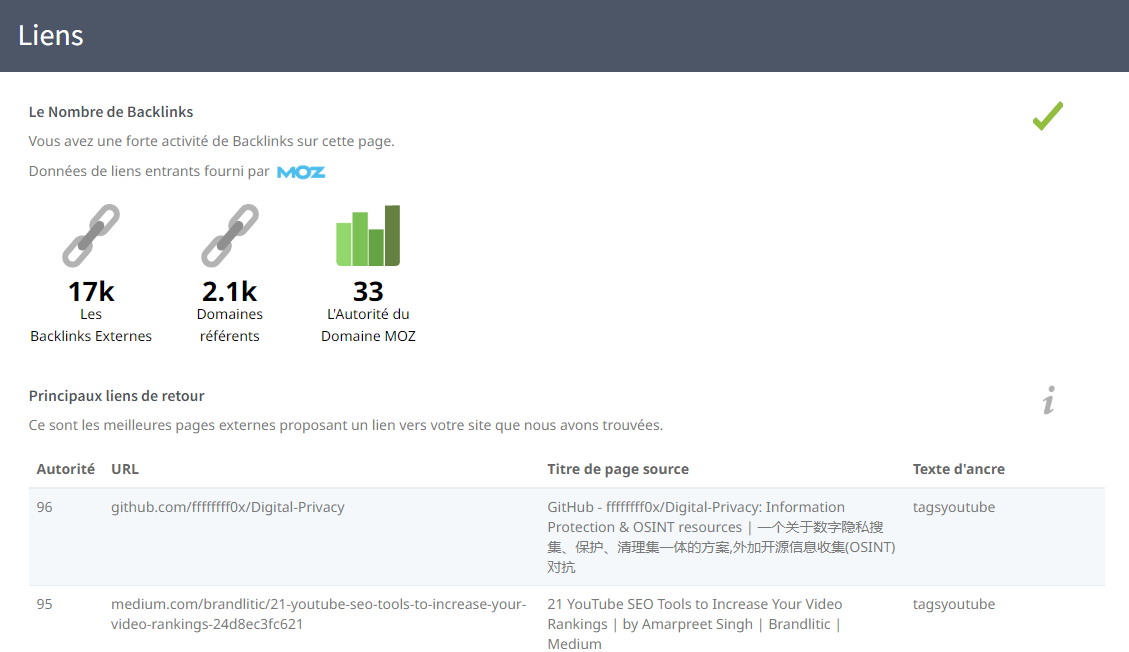
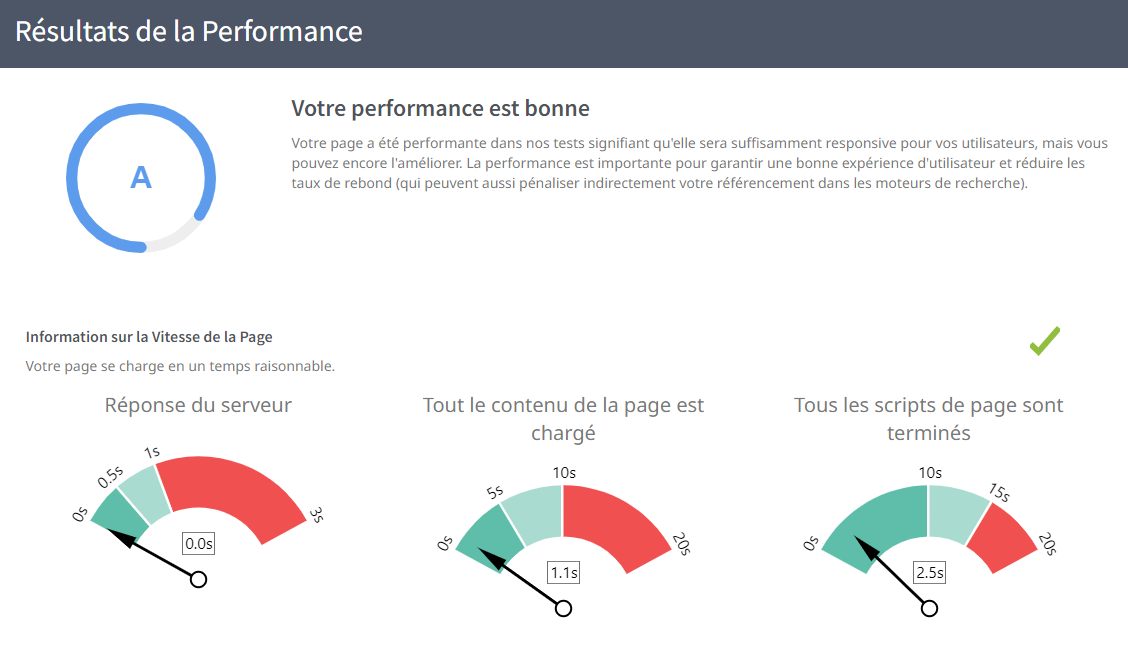
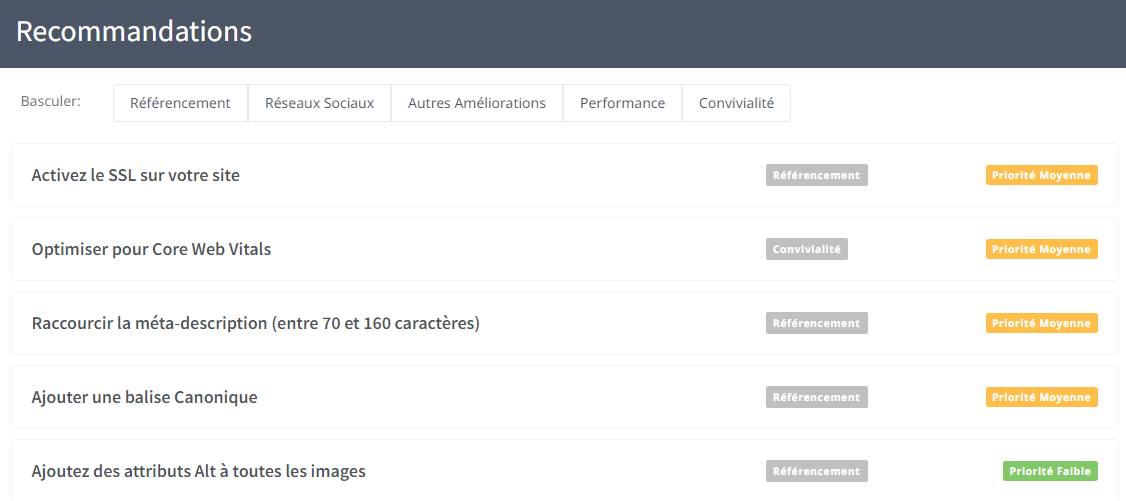
SEOptimer

Cet outil est très utile pour les tests de référencement. Il effectue un audit du site pour vous aider à identifier ce que vous faites bien en matière de référencement et les aspects à améliorer pour que votre site soit mieux classé dans les résultats des moteurs de recherche.
Il est simple à utiliser, même si vous n'avez pas beaucoup de connaissances en matière de référencement. Il vous donne un aperçu des performances de votre site et vous permet de personnaliser votre rapport en fonction de votre marque. Vous pouvez également choisir la langue dans laquelle vous souhaitez que votre rapport soit rédigé.
Il est également intégré à des CRM comme MailChimp et Salesforce pour une meilleure gestion des prospects.
Liste de contrôle Assurance Qualité du site web
Dans cette section, nous explorons une liste de contrôle que vous pouvez utiliser lorsque vous effectuez l'Assurance Qualité de votre site. En voici un résumé :

Essais fonctionnels
Ici, vous testez les fonctionnalités de votre site. Il est plus facile de les tester si vous disposez d'une carte mentale qui décompose le fonctionnement et l'apparence de votre site. Même si vous ne disposez pas d'une carte heuristique, voici les aspects à surveiller :
Déclinaisons, boutons, cases à cocher, champs de saisie et formulaires
Vérifiez qu'ils fonctionnent comme prévu. Qu'ils recueillent effectivement le bon type d'informations et les soumettent (pour les formulaires) ou dirigent les personnes de manière appropriée. La validation de votre formulaire doit inclure :
- Les champs obligatoires ne peuvent pas être laissés vides.
- Un texte de remplacement pour permettre aux utilisateurs de visualiser plus facilement le type de contenu que vous souhaitez qu'ils remplissent, en plus d'instructions claires sur le type de saisie que vous attendez d'eux, par exemple, des mots de passe d'au moins 8 caractères, avec des chiffres, des lettres majuscules et des caractères spéciaux.
- que les informations collectées sont stockées de manière sécurisée (les mots de passe sont par exemple cryptés avant d'être stockés dans la base de données).
Le flux de processus de votre site
Quel est le parcours de l'utilisateur sur votre site ? Avez-vous un parcours idéal qu'il devrait suivre ? La plupart des parcours des utilisateurs commencent par la page d'accueil. Si vous vendez des vêtements, par exemple, le parcours de l'utilisateur peut commencer par la page d'accueil :
page d'accueil >> catégories >> produit particulier >> ajouter au panier >> s'inscrire >> passer à la caisse
Est-ce le parcours que vos utilisateurs suivent réellement ? Ou bien s'arrêtent-ils dès qu'ils atteignent l'étape de l'inscription ? Qu'est-ce que cela indique sur la place que devrait occuper l'inscription dans le processus du site ?
Liens
Vérifiez que tous les liens fonctionnent et dirigent les internautes vers les endroits prévus. Un outil permettant de vérifier les liens brisés sera utile à cet égard.

Assurez-vous qu'il n'y a pas de pages sans issue (pages sans appel à l'action ou lien vers d'autres pages - elles n'indiquent pas aux utilisateurs ce qu'ils doivent faire ensuite) et que les liens vers les courriels envoient bien des courriels aux bons destinataires.
Lisez notre article sur les liens brisés pour en savoir plus sur la façon dont vous pouvez les réparer.
Cookies
Les cookies sont créés par un navigateur lorsque vous visitez un site. Ils contiennent des informations telles que les préférences de l'utilisateur et son statut de connexion. Voici ce que votre Assurance Qualité doit vérifier en matière de cookies :
- qu'ils ne sont pas actifs après la période d'expiration fixée.
- Qu'elles sont cryptées avant d'être enregistrées sur l'appareil d'un utilisateur.
- Qu'ils fonctionnent correctement - pour ce faire, testez quand les cookies sont activés et quand ils sont désactivés.
- Leur impact sur la sécurité de votre site - supprimez-les et vérifiez comment cela affecte la sécurité de votre site.
Autres tests fonctionnels
- Vérifiez les erreurs de syntaxe.
- Vérifiez l'existence d'un plan du site et s'il est correctement mis en œuvre.
Tests de performance

Il s'agit de vérifier si votre site est capable de gérer des pics de trafic importants tout en conservant les performances prévues. Voici ce qu'il faut rechercher :
Comment le site se comporte-t-il pendant :
- Pics de trafic (stress testing).
- Augmentation de la charge de travail (test de charge).
- Charge de travail normale (test de stabilité).
- Connexion de plusieurs utilisateurs (tests de concurrence).
- Une augmentation du volume des données de la base de données (test de volume).
- Une augmentation continue de la charge de travail (test d'endurance).
Autres tests de performance :
- Vitesse de chargement des pages (combien de temps faut-il à votre site pour se charger). Un outil de test de performance peut s'avérer utile ici.
- Comment votre site se comporte lorsque l'utilisateur dispose d'une connexion internet lente.
Tests de sécurité
Voici ce qu'il faut vérifier en termes de sécurité :
- Les mots de passe peuvent-ils être « craqués » ?
- Les utilisateurs sont-ils redirigés vers des pages SSL cryptées ?
- Vos formulaires sont-ils équipés de captchas ? Fonctionnent-ils comme prévu ?
- Un utilisateur peut-il se connecter sans mot de passe ou avec un mauvais mot de passe ?
- Autorisation - seuls les utilisateurs autorisés peuvent accéder à certaines parties du site.
- Les fichiers à accès restreint ne peuvent-ils être téléchargés que par des utilisateurs autorisés et accessibles ?
- Authentification - seul un utilisateur vérifié est autorisé à se connecter et à accéder ensuite à certaines parties ou fonctionnalités de votre site
- La session d'un utilisateur est-elle terminée si elle prend un temps particulier, par exemple un paiement qui prend plus de 10 minutes ?
- Vous pouvez également définir ce à quoi ressemblerait une faille de sécurité et la simuler pour voir comment votre site y ferait face (test de pénétration).
Tests de compatibilité
Vos utilisateurs accéderont à votre site sur différents appareils et plateformes - navigateurs et systèmes d'exploitation. Vous pouvez vérifier ici l'aspect et les performances de votre site sur différents appareils et plateformes. Vous devez vérifier :
- Comment sont les images ?
- Votre NAP (nom, adresse et numéro de téléphone du site ou de l'entreprise) est-il facilement accessible ?
- Réactivité (le site est-il agréable à regarder sur un téléphone mobile, sur un ordinateur de bureau ou sur un ordinateur personnel ? Sur des écrans de tailles différentes ? L'utilisateur dispose-t-il d'un espace suffisant pour cliquer sur les liens et les boutons ? - N'oubliez pas que sur un écran plus petit, l'utilisateur touchera un bouton pour le « cliquer ». Les éléments de votre site sont-ils bien espacés sur les petits écrans ?
- Votre site est-il beau et fonctionne-t-il comme prévu sur différents navigateurs et résolutions d'écran ?
Test de contenu

Ici, vous évaluez le contenu de votre site. Ce test sera plus utile si vous avez déjà défini votre public.
- Que les couleurs utilisées correspondent.
- que la taille des caractères utilisés est idéale.
- Que l'information circule logiquement.
- Avez-vous des pages dont le contenu est mince ?
- Votre contenu répond-il à l'intention de l'utilisateur ?
- Vérifiez les fautes de frappe et les erreurs grammaticales.
- Que les images soient optimisées avec des balises alt.
- Intègre-t-il votre mot-clé principal ?
- Les informations les plus importantes sont-elles affichées en premier ?
- Qu'aucun contenu factice n'est encore présent sur le site.
- Que le contenu censé se trouver au-dessus du pli soit affiché au bon endroit.
- Vérifiez les images et les vidéos. Sont-elles bien présentées ? Y a-t-il des violations de droits d'auteur ?
Utilisez notre liste de contrôle Assurance Qualité du site web pour vos besoins, et ajoutez-y votre propre liste de contrôle et personnalisez-la comme bon vous semble.
En conclusion
L’assurance qualité Web est un processus qui commence dès que les exigences du site sont définies et qui se poursuit même après le lancement du site et son utilisation.
Les problèmes qui doivent être corrigés continueront à apparaître au fil du temps, il est donc important de tester régulièrement votre site.
Il est important de définir et de mettre en place le processus d'assurance qualité avant de commencer les tests, afin de les rendre plus faciles, plus ciblés et plus perspicaces.
Enfin, enregistrez les bogues et conservez-les pour pouvoir les consulter ultérieurement lorsque vous commencerez à corriger les bogues ou les erreurs rencontrées.